Es gibt bei meinem Muster-Generator jetzt auch ein paar Möglichkeiten für die Produktion regelmäßiger Muster. Die Schwierigkeit hier ist, dass von Seiten der Kartendarstellung im Allgemeinen die Vorgabe existiert, dass das Muster quadratisch sein muss und eine Größe in Pixeln hat, die einer Zweierpotenz entspricht. Dies macht es für die darstellenden Programme einfach, das Muster korrekt periodisch fortgesetzt darzustellen.

Das Problem ist, dass die dichteste mögliche Punktanordnung, wo jeder Punkt sechs nächste Nachbarn hat (siehe oben) kein quadratisches Seitenverhältnis aufweist sondern eines von sqrt(3)/2. Folglich kann man ein solches Muster in keiner Größe in einer quadratischen Kachel darstellen. Was man tun kann und was ich im Muster-Generator mach ist, das muster leicht zu stauchen, damit es in den quadratischen Rahmen passt. Abhängig von der Größe des Musters im Vergleich zur Größe des Punktgitters variiert die notwändige Stauchung.
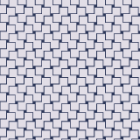
Ein quadratisches Gitter passt natürlich ohne Probleme in ein quadratisches Muster, allerdings sind die Punktdichte und die Symmetrie in vielen Fällen nicht ideal. Es gibt jedoch auch noch andere Möglichkeiten – die interessanteste ist vermutlich das „snub square“-Gitter welches auch problemlos in ein quadratisches Muster passt. Seine Dichte liegt unterhalb von der des Dreiecksgitters, wo jeder Punkt sechs nächste Nachbarn hat, jedoch oberhalb von der quadratischen Anordnung mit vier nächsten Nachbarn. Auf Basis der fünf nächsten Nachbarn ist es in jsdotpattern mit der Nummer ‘5’ symbolisiert.
Dieses Muster weist auch nicht eine so offensichtliche Fernordnung auf wie die anderen regelmäßigen Anordnungen so dass es ein bisschen mehr wie die entspannten zufälligen Anordnungen aussieht.
Man kann damit auch recht interessante Ergebnisse erzielen, wenn man einfache Symbolformen verwendet:
Alle gezeigten Muster sind verlinkt zu den entsprechenden Einstellungen in jsdotpattern. Zusätzlich zu diesen Funktionen habe ich auch die Möglichkeit geschaffen, in der Voransicht die verwendeten Farben für Hintergrund und Symbole auszuwählen. Einfach mal ausprobieren oder den Code anschauen.