In the previous post i discussed a bit the history of digital map design, in particular also outside of OpenStreetMap. I also wrote in the past about the history of OpenStreetMap Carto, the cartographic face of OpenStreetMap and without doubt the most influential map design project in OpenStreetMap – today as well as historically. But it is neither the only map design endeavor in and around OpenStreetMap, nor is it going to be in its current position forever. In this post i am going to discuss various other map design projects – historic and present – that exist in and around OpenStreetMap and that substantially have shaped or are shaping map design in OpenStreetMap.
Beyond OSM-Carto
I am going to leave a more concrete discussion of commercial OSM based maps out of this post. As discussed in the previous post about the history of digital map making, the domain of web maps is strongly dominated by big tech companies and their digital platforms. These have mostly optimized their maps for cost efficiency – in terms of operational costs for serving the maps just as in terms of development costs. Summarily, these maps are largely simplistic in design, dominated by relatively coarse visual elements and with a lack of conscious attention to detail and semantic nuances. Seen as art they feature elements in particular of primitivism and dadaism – as well as a kind of digital technological surrealism. It is fitting in my opinion to say that these maps form the core of post modern cartography.
 |
 |
Because of their dominance in today’s practical use of maps they have a significant influence on contemporary map design but at the end of the day they contribute very little to the advancement of the state of the art in map design in general. The big problem is – as i have pointed out in the past – that the technological basis of today’s digital map design is largely financed by these companies, which hampers the development of map design beyond that.
What i do want to mention in that context is the probably most important precursor of today’s corporate cartography, the avant-garde of post modern cartography you might say. That is quite clearly the web maps work of Stamen from – in parts – more than 10 years ago.
 |
 |
 |
There is another quite substantial set of maps that are commercially developed, usually by smaller businesses, for specific use cases that i am also going to skip here. For most of these, the main connection to OpenStreetMap is that they use OSM data. Collectively, this body of map design work is quite significant for the OSM community as it demonstrates a broad range of use cases for OpenStreetMap data to the wider public and the mapper community. But individually, these maps tend to be of rather limited reach, compared to the maps of the big tech platforms, their individual significance for OpenStreetMap design wise is rather small, especially also since the vast majority are not open source. Reviewing this set of map styles from a map design perspective would probably also be interesting, but i consider this out of scope here.
And finally i am also going to leave out various specialized QA maps and overlays produced by the OSM community – some of these feature noteworthy design techniques – but overall, their purpose is so much different from that of normal maps that they are not really that relevant here.
Historically the origin of OSM based map design was Osmarender. Osmarender was the primary platform of visualization of OSM data and mapper feedback in the early days of the project and has enormously shaped mapping in OpenStreetMap as well as OSM based map design – which can still to some extent be observed in present day maps. Unfortunately, documentation of these early days of OpenStreetMap is generally still very poor.
Especially also together with the Tiles@home framework facilitating distributed rendering of maps, Osmarender was a fairly revolutionary project which anticipated many later developments and already tried to address some problems that we still struggle with today. It was also the first attempt of the OSM community at cooperative map design and the experiences made with that significantly influenced the approach to subsequent projects.
I won’t discuss OSM-Carto and its XML predecessor style here – for that please refer to my previous posts. I am going to look at the various OSM-Carto derivatives a bit though that form a significant part of the OSM map design ecosystem.
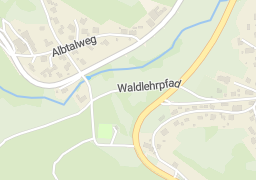
I will start with the German OSM-Carto fork, maintained by Sven Geggus. This OSM-Carto variant features various color and design differences to the parent project, in particular
- A road coloring scheme derived from traditional German road maps
- Various different symbols specific to German cartographic culture
- Green instead of purple boundaries
- Rendering
tracktype=1tracks similar to service roads - Different rendering of footways/cycleways/paths
In addition, the German style features a sophisticated label language selection and transliteration system. This is implemented during database import, meaning the style uses a different database schema than OSM-Carto.
The German OSM-Carto fork is the only of the larger forks that is regularly kept in sync with upstream changes. This constrains the ability to implement larger and more invasive design changes because such would make synchronizing with upstream changes more difficult. Some of the color changes in land cover and water coloring, that have been implemented in the style at some time, have been dropped again because of that.
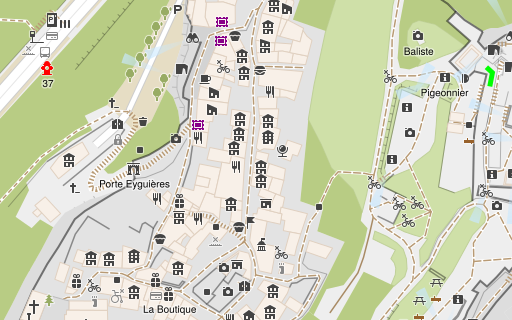
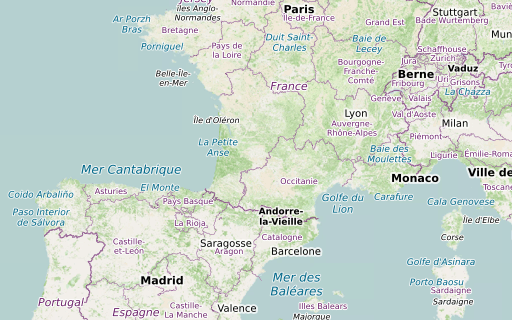
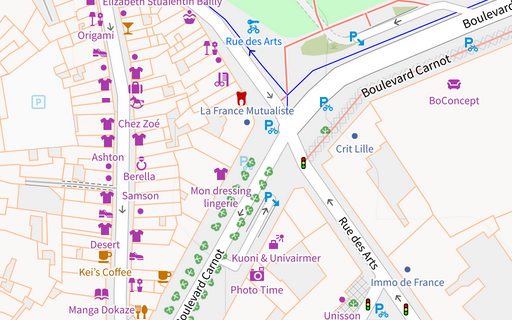
The French map style, in contrast to the German one, is a hard fork that has split off from OSM-Carto a longer time ago. It therefore retains in particular many of the original colors of early OSM-Carto for buildings, landcover and roads. It is maintained by Christian Quest and, apart from some symbology adjustments to French cartographic tradition, comes with a number of innovative feature extensions and rendering techniques. Some have been adopted by OSM-Carto in the meantime – like the depiction of trees and the rendering of details on golf courses. Others remain unique to the french style. Specifically:
- The rendering of street lamps using circular symbols similar to those for trees.
- Rendering of pedestrian crossings on roads.
- Rendering of sport specific linework on sport pitches.
- Normalization and abbreviation of French names.
- Low zoom landcover depiction based on scaled raster rendering.
Then there is the AJT-Style by Andy Townsend as an OSM-Carto fork with a distinct British and pedestrian focus. The AJT-Style departed from OSM-Carto design wise even before the French one. It is noteworthy for being likely the most feature rich style in OpenStreetMap in total, with a strongly differentiated rendering of various attributes of roads and paths (like British rights of way) and a huge number of different classes of point features being shown with point symbols.
Design wise the style is relatively traditional with pixel painted raster symbols. And much of the symbology uses relatively cryptic and not necessarily very intuitive encodings to represent semantic differences. In contrast to OSM-Carto, which is explicitly designed to be intuitively usable without a legend, the AJT style deliberately accepts to require a legend to be used and puts formal clarity in differentiation above intuitive readability.
Technically, the most remarkable aspect of the AJT-Style is the way tag interpretation is performed at data import through successive conditional in-place manipulation of attributes in a more than 10k lines long LUA script.
And for completeness: There is of course also my own Alternative Colors style – which i have discussed extensively here in past posts so i will only mention it in passing in this post.
Finally, i want to mention one OSM-Carto fork that is not strictly open source – which i cover here primarily because it is meanwhile featured on the OpenStreetMap website. I am talking about the Tracestrack style. This is an OSM-Carto derived collage of design components from OSM-Carto and OpenTopoMap remixed/overlayed with separately designed additional features and design modifications. The add-on features and design modifications have a distinct urban European cultural focus – contrasting quite clearly with the global orientation of OSM-Carto.
I call the Tracestrack style not strictly open source because, although they have published some code components of the style and licensed them under an open license, this entails only parts of the style. The openly licensed parts do not allow you to independently reproduce the map they offer. While this is in principle totally legitimate as far as OSM-Carto is concerned (which is CC-0), the only partial open licensing is potentially at odds with the more constraining license of OpenTopoMap (CC-BY-SA).
So far these were OSM-Carto forks – which are implementation wise based on the OSM-Carto code. There is another class of OSM-Carto derivatives that are mere OSM-Carto look-alikes which try to imitate the OSM-Carto design appearance-wise to some extent but which do so with an independent implementation. The depth of imitation in those varies, some merely try to resemble the color scheme in broad strokes while others go into more depth to resemble the design of OSM-Carto. The ESRI client side rendered demo is one of the earliest and the most ambitious projects in that regard.
The trend to imitate OSM-Carto design in technically independently developed map design projects is testimony to two things:
- That the visual design of OSM-Carto has turned into a kind of reference standard in OSM map design meanwhile independent of the concrete technical implementation.
- That designing a rich OSM based map similar in scope to OSM-Carto is a lot of work that requires significant map design skills and therefore avoiding this substantial investment and building on what OSM-Carto has developed over many years is an attractive option (which does not seem to become less attractive with the increasing age of the project and the design).
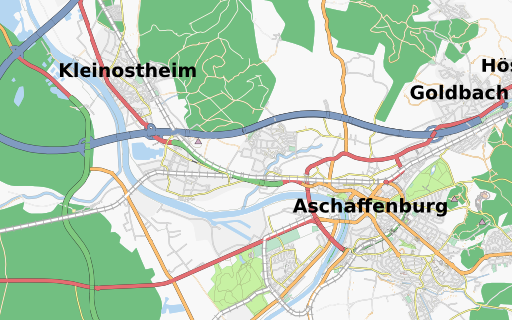
Outside the range of OSM-Carto derivatives we have another particularly noteworthy project: OpenTopoMap. OpenTopoMap is being developed and maintained by Stefan Erhardt and Max Berger. Technologically, the project is remarkable because it is the only actively maintained style written directly in Mapnik XML. This makes editing the style rather awkward but compared to CartoCSS based styles it has the advantage that it can make full use of the Mapnik feature set while CartoCSS styles are limited to the subset of Mapnik features supported by Carto.
Design wise OpenTopoMap is different from other OSM map styles because it aims to resemble and follow many of the design paradigms of traditional topographic maps. This means in particular deliberately using only a limited set of colors. But it goes beyond a mere imitation of traditional maps, it extends the traditional design paradigms with OSM specific ideas.
OpenTopoMap also features a number of other substantial innovations:
- context dependent orientation of train station and saddle symbols
- visualization of view directions of viewpoints
- importance rating of peaks and parkings based on isolation
- curved labeling of polygons
In context of maps with relief depiction it is also important to mention the oldtimer in that context – TopOSM by Lars Ahlzen. The map is no more operational and its development ceased more than ten years ago, but it was a significant step in the development of OSM based maps with relief depiction.
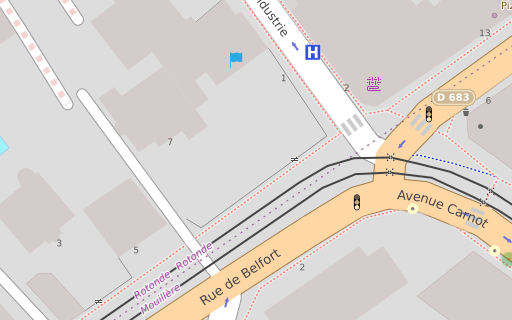
Another noteworthy contributor to the OSM map design ecosystem is the style of freemap.sk – an outdoor oriented map style that is written in a unique mixture of TypeScript and Mapnik XML by Martin Ždila. It is one of the most carefully designed OSM based map styles with relief shading (which is otherwise often not very well executed in Mapnik based styles)
Then we have as a relative newcomer to the field of OSM based maps, the OpenStreetMap Americana project. This is a client side rendered style based on the commercially developed and maintained OpenMapTiles data schema. Because OpenStreetMap Americana has been newly created and not derived from a pre-existing map style it is not yet really a complete map style. Technically, it is fairly unique as a style written in Javascript – some would even say it is therefore strictly seen not really a map style but a piece of software implementing map rendering on top of Maplibre GL as a rendering library.
Its use of the OpenMapTiles data schema and client side rendering through Maplibre GL design wise puts the project relatively close to the post modern ideas of corporate maps discussed above. Since the US cartographic tradition that Americana tries to connect to in its design even in the pre-digital manifestations has substantial post modern elements (much more than European cartography at least) this is a relatively good match. But it is also visible, that despite Americana being a relatively young and not yet feature complete project by its own goals, it already struggles significantly with the technical limitations of the map rendering framework used and the commercially developed data schema it is built on.
One particularly noteworthy design innovation of OpenStreetMap Americana is the highway shield library it contains. Pictorial highway shields are an important component of the US cartographic tradition and Americana meanwhile contains the most extensive collection of highway shield designs in digital form, with coverage way beyond the US. This work is unfortunately fairly strongly tied to the Javascript based framework of the style and therefore not easy to reuse in other map design projects.
I also want to mention Map Machine by Sergey Vartanov – which is both a map rendering engine and a map style and is noteworthy in particular because of the extensive set of point symbols for a highly differentiated depiction of features in the map that competes with the AJT-Style mentioned above in that regard.

Map Machine rendering example
And finally this list of maps is closed with another rather unusual project – the Straßenraumkarte Neukölln by Supaplex030. This is kind of a personal niche project so far, being limited to a small area in Berlin and – while it is in principle open source – not really being suitable for an independent deployment. But it is – map design wise – pretty innovative. It is more of a feasibility study on how large scale map design based on OSM data could look like.
Conclusions
So much as a glimpse into the current state of map design in and around the OpenStreetMap project. This is not meant as a complete list, more like a cross section with the aim to include most of the projects where major innovation in map design is happening or has happened during the past years in direct connection to OpenStreetMap. Still: If anyone feels that i have missed an important project please mention it in the comments below.
What does this tell us? That there is a reasonable diversity of map design work to be found around OpenStreetMap if you look carefully enough, although much of this is in a pretty precarious situation. Many of the projects mentioned show no or very little activity in recent years and practically all of them in some way struggle with the technical limitations of the tools used and quite a few resort to pretty exotic methods of script generating style rules to be able to develop the design they use. Also worth pointing out is of course that map design work in and around OpenStreetMap is massively dominated by European and North American projects and designers – much more so than mapping and also software development.
This situation is quite definitely not due to the lack of people interested in and with the talent and ambition to work in map design. The problem is that of the countless people that start looking into designing OSM based maps every month very few reach a level where they actually become innovative and produce something that is expanding the state of the art in OSM based map design and could therefore realistically make it on the list here. The reason for that is the map design tools we have are universally insufficient for that. Or in other words: Essentially, everything that can be reasonably done with the tools at hand for map design and map rendering has been already done a long time ago and to actually do something new you typically have to navigate around an obstacle course of limitations and flaws in rendering engines and styling languages – a requirement that a large percentage of to-be map designers are typically going to pass on.
What the main limitations are that, from my perspective, stand in the way of moving map design in OpenStreetMap to the next level and to practically get talented and motivated people into OSM map design, i have explained some time ago.
I am not going to speculate when and how something along these lines might actually happen. Obviously i would very much like to see progress here. But if such progress should come out of the OSM community (and not – like most of the currently used map design and map rendering tools – originate largely from the outside from the investments of commercial map producers) that would require a broader realization from within the OSM community of the necessity to invest here. And that is clearly a long shot.
What i am going to do in the next post (which is going to conclude this short series on map design) is explaining a bit where the short term trend in map design in OpenStreetMap might be heading in light of the recent activities of the OpenStreetMap Foundation around map rendering.















April 20, 2024 at 22:03
You do not mention Organic Map at all: do you consider it out of scope for this post? Their design work is quite impressive, imho, and also very actively developed.
April 21, 2024 at 11:19
Thanks for the comment. Yes, the whole sector of mobile offline maps i deliberately left out of this post. This would be a matter for a separate discussion. These apps (with the most important open source examples probably being OsmAnd and Organic Maps) are different from the maps i discuss in the way they only exist as part of an interactive application. This blurs the boundary between software UI design and map design. You can hardly look at these just as maps without considering the software context.
I am not that familiar with Organic Maps so far so i would be interested in learning if there are any noteworthy actual map design innovations in that (in the sense of innovations in the visual design of the map that are significant for the map itself independent of it being embedded in the software it is presented in).
April 20, 2024 at 23:50
Not saying these count as important projects, but I’m curious about your take on less cartographic, more “render everything at high zoom” attempts such as https://osm2streets.org/ (shameless plug) and https://streets.gl. Are there any ideas that would be helpful to “upstream” into the more traditional renderers?
April 21, 2024 at 12:35
Thanks for the comment. Visualizations aiming at showing all OSM data would fall under what i called specialized QA maps.
3d visualizations do, even when they are based on a projected geometry, in most cases not really qualify as maps because they largely lack the semantic abstraction in classifications and forms that is characteristic for maps. This line can be hard to draw of course with many maps featuring pseudo-3d elements like extruded buildings.
We also have a distinct sector of map design in the form of simulated aerial imagery style maps that blurs this line further from a different side. This sector has been actively explored by the OSM community some years ago a bit (mostly in the context of detailed road mapping under the premise back then that autonomous cars would be based on very detailed maps of the road system). But this field has become much more silent in the last years and i am not aware of any OSM based project that has practically implemented something like that in a comprehensive form.
The whole sector of large scale maps has enormous unexplored potential in digital map design. This is one reason why i included the Straßenraumkarte in my review as an example of a map style that explores this domain a bit. I have shown some further design ideas in that domain in my AC-Style (for example here and here) The field is difficult for web maps of course because at the high zoom levels at least global maps need to be able to render the tiles on the fly – and that makes high quality map design at these scales more or less impossible – in particular since it typically requires extensive scale dependent geometry processing.
Pingback: weeklyOSM 717 – weekly – semanario – hebdo – 週刊 – týdeník – Wochennotiz – 주간 – tygodnik