Beim letzten OSM-Hack-Weekend habe ich an etwas gearbeitet, was schon seit längerem ein wunder Punkt vieler Kartenstile ist. Es ist das Problem der Bilder für Flächen-Muster. Ich hab über Flächen-Muster in der Vergangenheit schon recht viel von der Gestaltungs-Seite geschrieben. Von der technischen Seite sieht die Geschichte folgendermaßen aus:
Am Anfang waren Flächen-Muster gleichbedeutend mit Raster-Bildern denn die Renderer kannten nichts anderes. An irgendeinem Punkt hat dann Mapnik Unterstützung für SVG-Muster eingeführt. Dies war und ist jedoch weiterhin hinsichtlich der unterstützten SVG-Funktionen sehr begrenzt so dass es eine Vorbearbeitung der SVG-Dateien benötigt. Das eigentliche Problem ist jedoch, dass die SVG-Muster-Wiedergabe von Mapnik kaputt ist und unter gewissen Bedingungen (siehe hier und hier) zu fehlerhaften Darstellungen führt. Der einzig sichere Weg korrekte und konsistente Darstellungs-Ergebnisse bei Karten für die Bildschirm-Anwendung zu erhalten ist also nach wie vor die Verwendung von PNG-Mustern.
Gleichzeitig ist es aber so, dass wenn man für den Druck Karten rendert PNG-Muster von Mapnik nicht wie die übrigen Elemente der Karte mit der Auflösung skaliert werden. Für den Druck möchte man also im Allgemeinen SVG-Muster verwenden.
Um das Dilemma zu lösen habe ich ein Skript geschrieben, das
- automatisch sowohl PNG- als auch SVG-Dateien aus den SVG-Quellen erzeugt, wobei bei einfarbigen Mustern auch die Farbe geändert werden kann ohne dass man per Hand das SVG editieren muss.
- es erlaubt, automatisch zwischen der Verwendung der PNG-Muster und den SVG-Mustern zu wechseln ohne dass man hierfür die MSS-Dateien per Hand editieren muss.
- Voransichten der Muster mit der passenden Hintergrund-Farbe erzeugt.
Dieses Skript ist für Kartenstile auf Basis von CartoCSS+Mapnik geeignet, kann aber natürlich auch für andere Systeme angepasst werden.
Auf dem Client gerenderte Karten mit kontinuierlichem Zoom haben übrigens ihre eigenen spezifischen Probleme mit der Verwendung von Flächenmustern – was einer der Hauptgründe ist, weshalb in solchen Karten kaum Muster verwendet werden.

Vektor-Version des Swamp-Musters
Die Planung und Entwicklung davon hab ich größtenteils auf dem Hack-Weekend durchgeführt aber einige der Muster benötigten etwas zusätzliche Vorbereitung, um für die automatische Verarbeitung geeignet zu sein, was mich danach noch etwas beschäftigt hat. Dies betraf vor allem die Feuchtgebiets-Muster, welche mehrfarbig sind und in einem Raster-Prozess erzeugt wurden sowie das Fels-Muster, welches die jsdotpattern-Funktion für Rahmen-Linien verwendet, welche mit weißen Umriss-Linien gezeichnet werden, was eine Menge Arbeit erfordert um diese in eine optisch identische einfarbige Geometrie umzuwandeln. Es gibt auch noch einige ältere Muster, insbesondere verschiedene Linien-Schraffuren, um welche ich mich noch nicht gekümmert habe.

Fels-Muster reduziert auf eine einfache einfarbige Geometrie
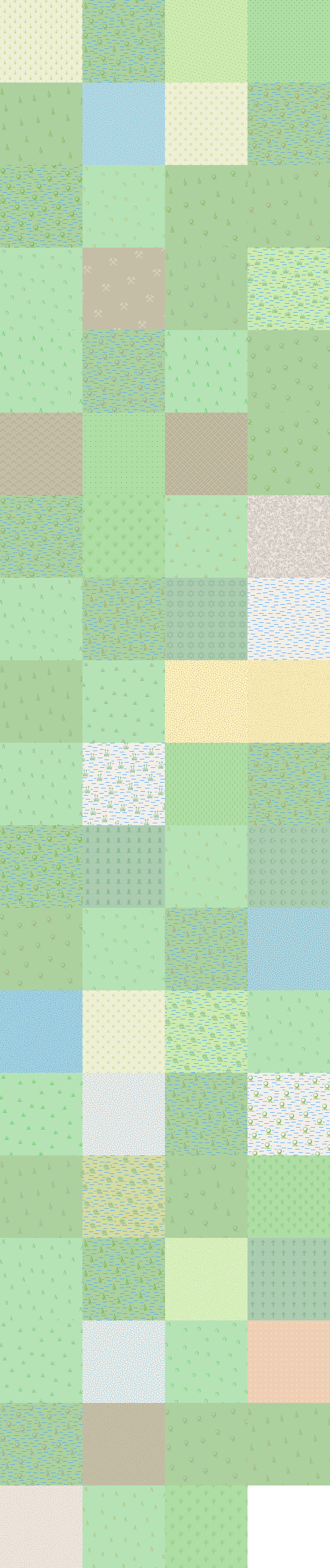
Hier ist der aktuelle Satz an Mustern aus dem alternative-colors-Stil auf Grundlage der vom Skript erzeugten Voransichten, jede zusammengesetzt und beschnitten auf 128×128 Pixel Größe.

Muster im alternative-colors-Stil

14. November 2018 um 15:39 Uhr
Dieser und Dein Artikel “Über OpenStreetMap-Kartographie reden” sollen in der WeeklyOSM/Wochennotiz vorgestellt werden. Du veröffentlichst ja oft zweisprachig, diesmal würde das vermutlich nur beim obigen Beitrag Sinn machen. Wird es noch eine englische Version geben? Dann würde ich den Artikel zurückstellen.
14. November 2018 um 15:54 Uhr
Beide Blogeinträge gibt es auf Deutsch und auf Englisch:
https://imagico.de/blog/muster-verwalten/
https://imagico.de/blog/managing-patterns/
https://imagico.de/blog/uber-openstreetmap-kartographie-reden/
https://imagico.de/blog/talking-about-openstreetmap-cartography/
die Vortragsfolien natürlich nur auf Deutsch.